受け取りページとダウンロードページで表示される画像や項目を編集します。
変更した内容は、それらのページに共通して反映されます。
個別に予備項目を変更する場合は、受け取りページ設定から行ってください。
※画像の個別設定はできません。
サンプルを見て、変更できる箇所を確認しておくとイメージがしやすくなります。
・WEBで年賀状屋さん(サンプル)
・ブライダルフォトアルバムの注文(サンプル)
初めに、ロゴ・フッターオプションで「使用する」になっているかを確認してください。
ページタイトルはブラウザの1番上のところに表示される文です。

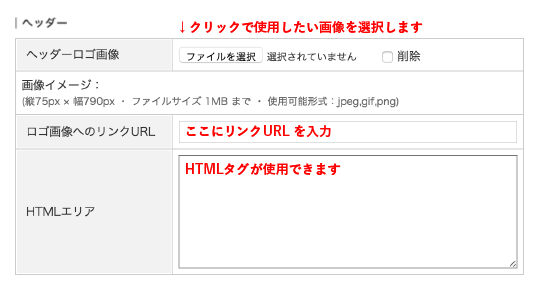
1.ヘッダー
受け取りページなどの最上部を編集します。
ロゴ画像の参照から、画像を選択してください。
(縦75px × 幅790px ・ ファイルサイズ 1MB まで)
画像にリンクを貼ることも出来ます。
リンク先のURLを入力してください。
HTMLエリアではHTMLタグを入力することができます。

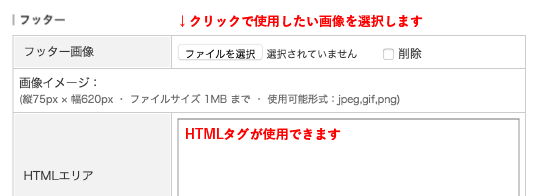
2.フッター
受け取りページなどの最下部を編集します。
ヘッダーと同様に画像を選択してください。
(縦75px × 幅620px ・ ファイルサイズ 1MB まで)
HTMLエリアもヘッダと同様に自由にタグを入力することができます。

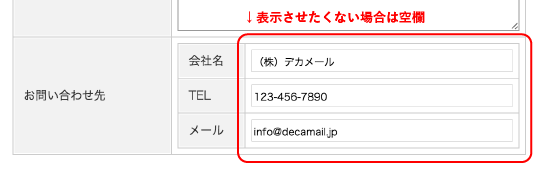
お問い合わせ先を入力します。
ご登録時の情報が入力されていますので、変更する場合はこちらで編集してください。
上で選択したフッター画像内にお問い合わせ先情報が記載されている場合などには、お問い合わせ欄は空欄にしておいてください。

3.メールフッター設定
受け取りページのURLをデカメールのマイページから送信する際の、
メールのフッター(署名部分)を変更することができます。
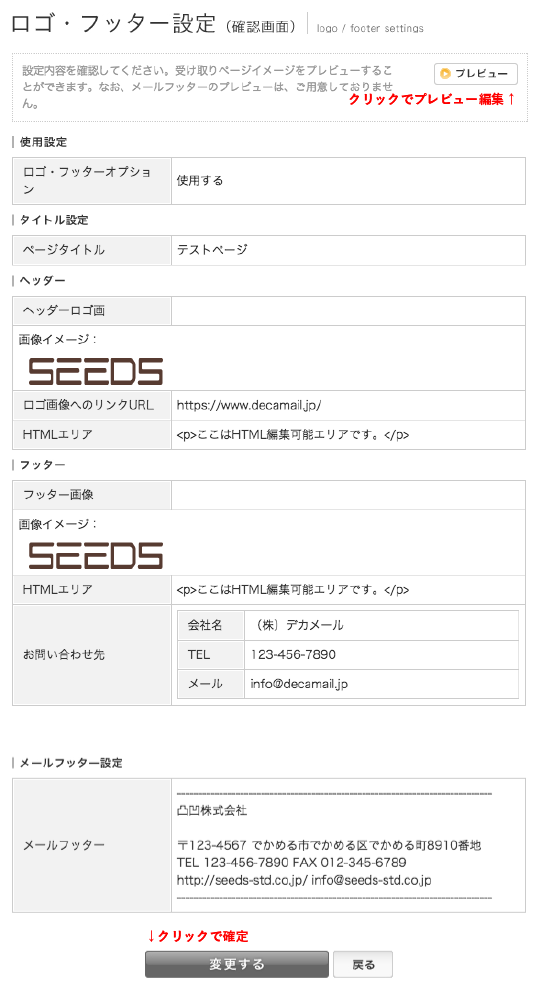
変更したい項目の入力が完了したら、確認画面へと進みます。

4.プレビューで確認
確認画面では、変更後のページイメージをプレビューにて見ることができます。
※メールフッターはプレビューされません。
「変更する」ボタンを押して確定します。




 メール送信
メール送信  送信オプションについて
送信オプションについて